初めまして。
Happy work for you「幸せに生きるための、手段としての労働」をサポート
そんな思いで、本ブログを運営しています。具体的には、以下の経験に基づく情報、事例などシェアします。
- 大手金融機関 営業経験
- 大手商社 データサイエンティスト&マーケター経験
- コンサルタント(IT、戦略領域でのマネージャー経験)

ご興味あれば、ぜひご覧くださいませ。
今回は、SwiftUI実装編です。(趣味の範囲で、コーディング💡)
SwiftUI × Firebase開発
取り組む人も多いのでは無かろうか、SwiftUI × Firebase開発。
どちらも「開発面倒くさい」のエンジニア界隈で取っ付き始めているという印象ありますね。
かくいう私も、半年前に使い始めたSwiftUI。
感覚的なUI面検証もでき、確かに使い易い。
ものは試し、せっかくなので1つくらい、SwiftUIで作ってアプリ申請。
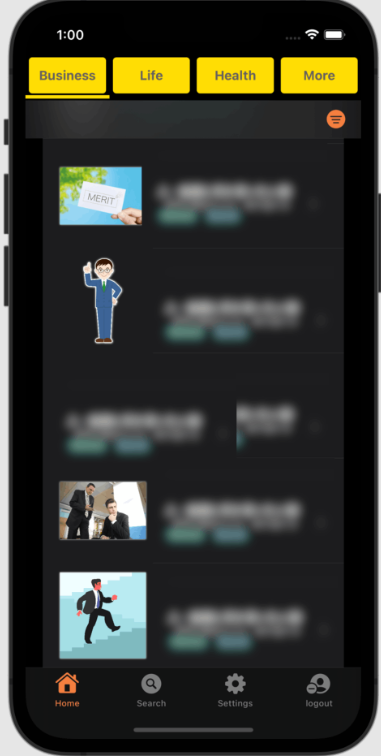
(2ヶ月くらいで、下の情報系アプリを作成・申請)
機能は簡易にログイン画面があって、
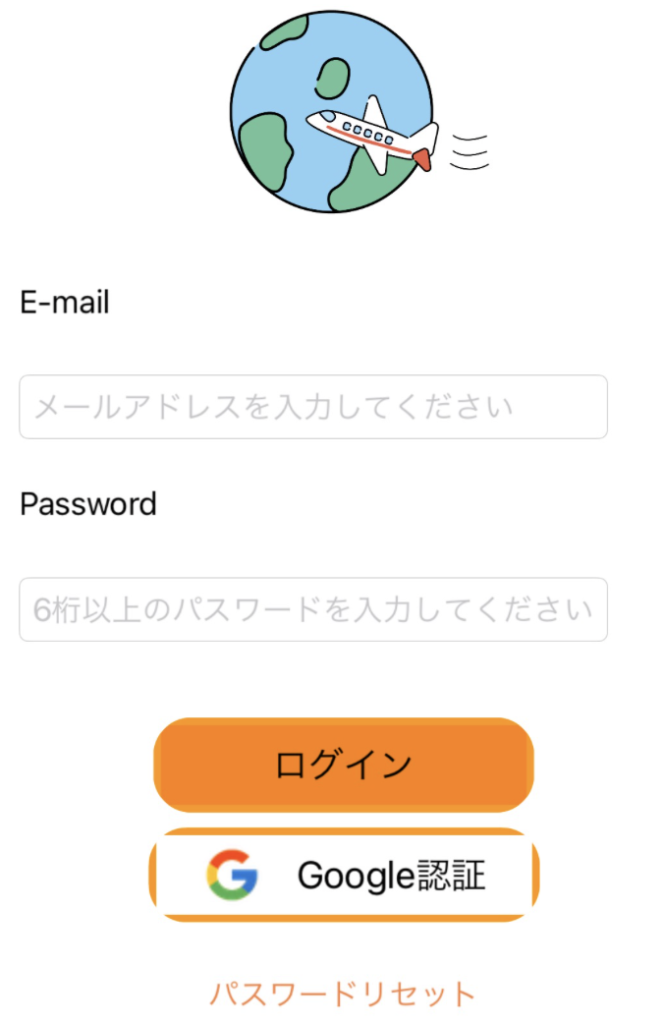
- ログインページ
- 間、ガイダンスページ
- メインページ(画像)
- 他設定系ビュー
くらいの構成、簡素なものです💡

タブはApple式と、PagerStripView?(落っこちているヤツ)を併用。
とりあえず、知っている人が「かんたんだよ」って言うから触ってみたが、
「今ならば」Swiftから始めず、SwiftUIから取っ付く方が良いかと思った。
本当にかんたん。
苦労、GoogleSignIn AppleSignIn
認証はFirebase Authentificationを使って、
最初のUIはこんな感じで認証作ってみた。

初期だし簡素で良いや。とかなり、サボってみたものの、
即座に、それでAppleフィードバックを食らいました。笑
Guideline 4.8 – Design – Sign in with Apple
“あなたのアプリにはAppleSignInが無いですよ”
Google SignInだけでも大変だったから・・・
あまりにプラットフォームに頼り過ぎて、
iOSに則っているという当たり前の事を忘れていました。笑
実装しました急ぎ。
皆さん、こんな当たり前の事でApple社のお手をわずらわせないように。
ログアウトではなく、削除も
私は2022年/4月?とかからの、規定改定的なのも忘れていて、
Account削除機能も指摘されました。
Guideline 5.1.1(v) – Data Collection and Storage
Data Collectionのポリシーに引っ掛かるみたいですね。
ユーザーに分かり易いUIで、お問い合わせページ等に遷移させず、
きちんと完結するDelete Pageを。との事です💡
こちらも実装。中々、リリースまで長き道のりです。
皆様、上記くらいは最低限整えないと指摘されるのであしからず。。









コメント