初めまして。
Happy work for you「幸せに生きるための、手段としての労働」をサポート
そんな思いで、本ブログを運営しています。

具体的には、以下の経験に基づく情報、事例などシェアします。
- 大手金融機関 営業経験
- 大手商社 データサイエンティスト&マーケター経験
- コンサルタント(IT、戦略領域でのマネージャー経験)
時には、ゲームやライフスタイル(トラベル・食・他、猫情報)
また、趣味の範囲でライフスタイル情報も発信 していきます。
ご興味ある方は是非、ブックマークして頂けますと嬉しいです💡
本日は、アイディア探索、要件定義、画面デザインを助ける便利アプリ3選。
 まめテク
まめテクこれだけ知っておけば、デザイン仕事には困らないね。
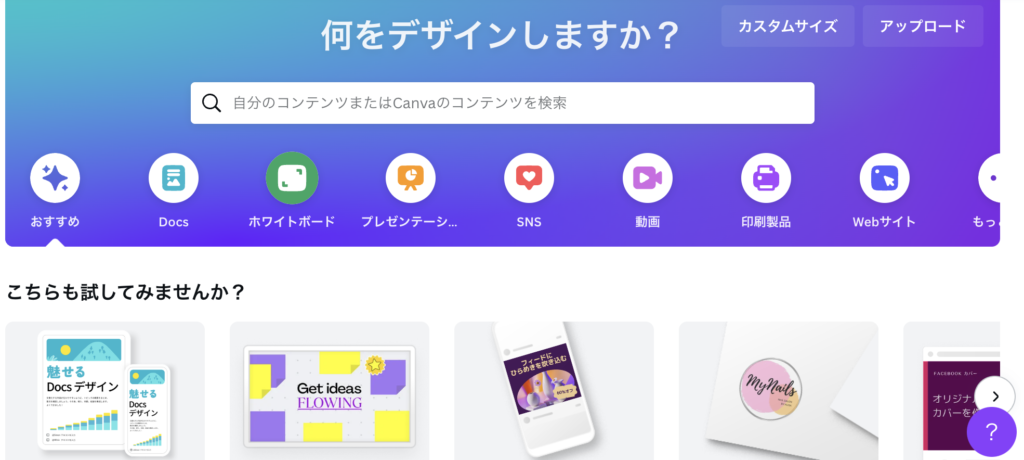
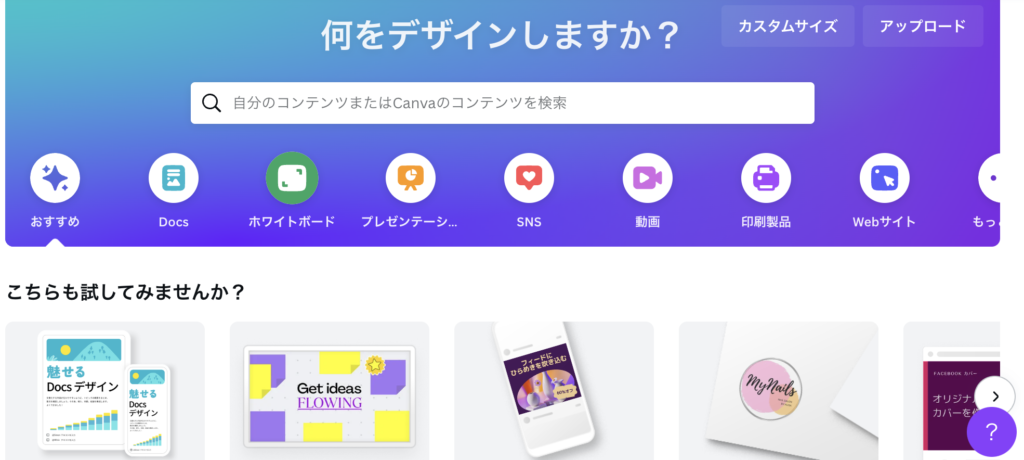
デザイン探索、加工アプリ: canva
61万点の豊富なテンプレート、100万点の無料デザイン。
「デザインに必要な素材が、全て揃う」コンセプトの、デザイン収集&加工アプリ、canva。
デザイナーさんがシェアする商用利用可能なテンプレートが、基本無料で使える。
(一部有料ですが、使わずに行けるほど、多くの無料素材があります。)
正直、将来的にはパワポ要らなくなるのでは…!!?と思うほど、使い勝手良し。


最近は大分、普及が進んでいる印象ですが、まだ使ってない方はぜひ使ってみてください。
感覚的操作できるWebUIで、生活必需アプリになる事、間違いなしです。
使用例(検索すれば、何でもあります…)
・会社やグループ、チームロゴのアイディア
・結婚式、祭事のインビテーションカード
・ポストカード、SNSクリエイティブ
・他、プロフィールブック 等々
因みに動画も行けるらしいのですが、私使った事がなく。
使いこなせてないですね・・・ みなさん使ってみてください。笑
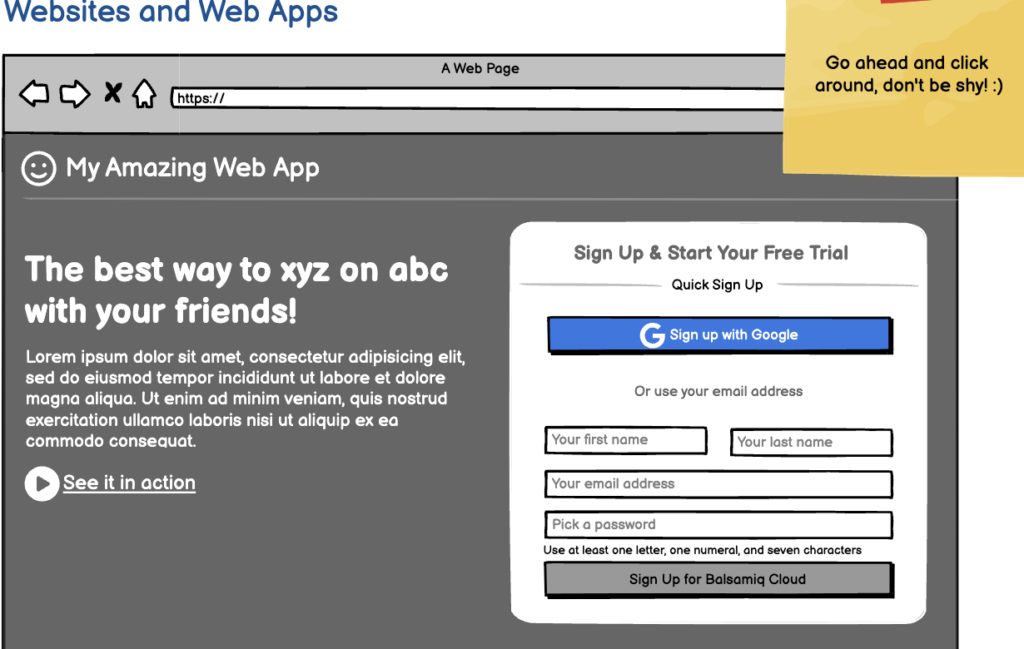
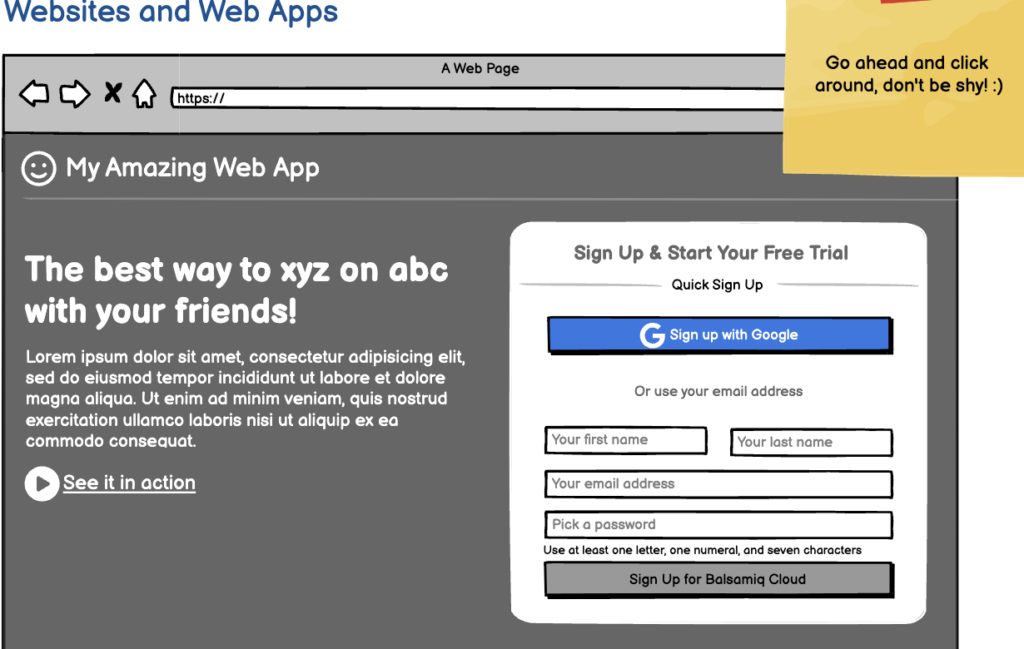
ワイヤーフレーム制作ソフト: Balsamiq
アドビの元エンジニア設立ベンダーによる、ワイヤーフレーム制作ソフトBalsamiq。


一般的に使われるWeb画面、スマホ画面デザインのテンプレートが豊富に用意されていて、
UIも非常に使いやすく、超効率的にUI制作ができるデザインソフトです。
触ってみれば分かりますが、ショートカットも豊富で、要件確認レベル(画面1~10フレーム程度)なら、
20分もあれば、打ち合わせに望める仕上がりまで行けると思います。 (慣れた前提)


但し、“手っ取り早く、構成やイメージを握る”のに向いていますが、
細かなディティールデザインには向いていません。 (ほぼ、テンプレートで仕上がるイメージなので)
有料ではありますが、システム系に携わる人ならかなり使えるツールだと思います。
最低9$ /月で購入可能なので、是非お試しを。
デザインコラボレーションツール: Figma
デザインコラボレーションツール、Figma。
コラボレーションと言いつつ、1人単独のシステムデザインも難なくこなせます。


既に案内済のBalsamiqより、ディティールデザインにも向いていますね。
何より、私がFigmaで好きな点は「めちゃくちゃ豊富なショートカットキー」
加え「使いやすい画面操作UI」ですね。 Balsamiqも結構使いやすいですが、
Figmaは(私目線では)デザインソフト界ではNo.1の使い心地だなーと感じます。


最初、フレームやグループと言った操作概念を少し、勉強する必要ありですが、
一度覚えればかなり使いやすいので是非、試してみてください。
本日は以上です。 まだまだおすすめソフトはあります。が、
今日案内のアプリ類で、デザイン基礎には事足りるはず。
(因みに、別記事では “キーボード自体をいじる” 取り組みもご紹介。お時間あれば、ぜひ。)
今日から使えるアプリばかりなので、即活用してみてくださいませー。
ではまた。








コメント